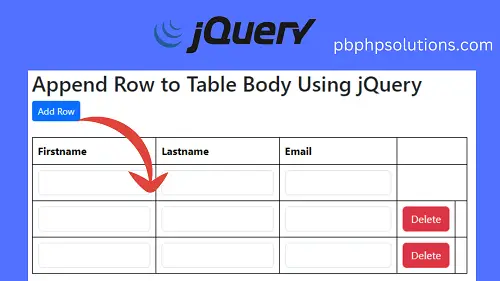
Append Row to table Body Using jQuery
Hi friends, in this tutorial, you will learn how to append row to table body using jQuery in a straightforward way. Actually, there are many ways by which you can do this such as using javascript and passing ID values with the help of jQuery but I will explain a very simple approach to do … Read more