
Hi friends, in this tutorial you will learn how to upload multiple files in PHP together and store them in a folder. Multiple file uploading is a very important part of web development and it is often required while signing up on the website or in the backend of an eCommerce website or any kind of web application. So I will explain the step-by-step process.
Also read, How to Upload Image in PHP and Store in Database and Folder
Required steps to upload multiple files in PHP
Step 1:- First of all, create a PHP file inside the root directory of your local server such as index.php.
Step 2:- Add the below code in the index.php file as shown below
index.php:-
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.container{
width:40%;
height:30%;
padding:20px;
}
</style>
<body>
<div class="container">
<h3>PHP Upload Multiple Files Example</h3>
<br>
<form action="upload.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="Upload">Upload File:</label>
<input type="file" class="form-control" id="image" name="image[]">
</div>
<input type="hidden" id="slno" value="0">
<div id="add_row"></div>
<div class="form-group">
<button type="button" class="btn btn-success btn-sm" id="add">Add File</button>
</div>
<br>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-sm pull-right" name="upload">Submit</button>
</div>
</form>
</div>
<script type="text/javascript">
//add the banner field
$('#add').click(function(){
//alert('ok');
var add_id = $('#slno').val();
var i = parseInt(add_id)+1;
$('#slno').val(i);
//alert(i);
var newrow = '<div class="form-group" id="newr'+i+'"><label for="Upload">File '+i+':</label><input type="file" class="form-control" id="image'+i+'" name="image[]"></div><div class="form-group" id="deleterow'+i+'"><button type="button" class="btn btn-danger btn-sm" onclick="delRow('+i+')">Delete</button></div>';
$('#add_row').append(newrow);
});
function delRow(i){
//alert(i);
$('#newr'+i).remove();
$('#deleterow'+i).remove();
}
</script>
</body>
</html>
Step 3:- Make sure that you have added enctype=”multipart/form-data” in the form tag and the [] in the name attribute of the file which is considered as the array of files.
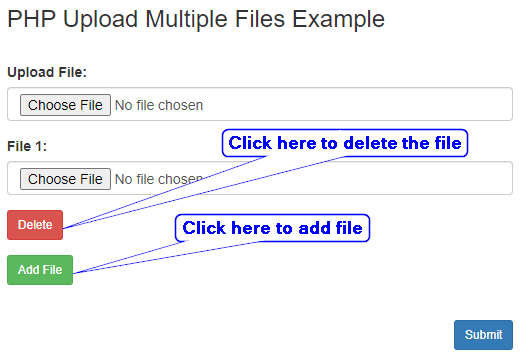
Step 4:- Open the browser and enter the URL http://localhost/index.php and you can see the image as shown below.

From the above image, you can see that I have created multiple fields with a delete button so that I can add the file as much as I can and also delete it if necessary. You can hit the add file button to create multiple fields.
Creation of multiple fields using jquery
- In index.php, I have added a hidden input field with zero value and a button element with id attribute and an extra div element to show the newly created field.
- In the javascript part, I have used the button id attribute using the click function of jquery and increment the hidden value by 1 each time when it is clicked.
- Also you can see that a remove() function of jquery is used to delete the newly created fields.
Step 4:- Now create an action file upload.php and add the code as shown below
upload.php:-
<?php
if(isset($_POST['upload']))
{
$filename = $_FILES['image']['name'];
/*echo '<pre>';
print_r($filename);*/
foreach ($filename as $key => $value) {
// code...
$target = 'uploads/'.basename($_FILES['image']['name'][$key]);
move_uploaded_file($_FILES['image']['tmp_name'][$key], $target);
echo '<script>';
echo "alert('Files are uploaded successfully.')";
echo '</script>';
echo "<script type='text/javascript'>";
echo "window.location='index.php'";
echo "</script>";
}
}
?>
Explanation of the above code
- Now, we will receive the files with the help of PHP superglobal variable $_FILES as shown below
- Now, we will use the foreach loop to count the files one by one.
- Inside the loop, we will set a destination or storage location where the files will be stored as shown below
- Finally we will move the uploaded files in the destination using the move_uploaded_file() function as shown below.
Note*:- basename() is used to get the filename from the path of the file.
Conclusion:- I hope this tutorial will help you to understand the overview. If there is any doubt then please leave a comment below