
Hi friends, In this tutorial, we will learn how to use Google places autocomplete example using maps JavaScript API and places library. Nowadays it is very important for web developers to integrate the API from third-party services while developing websites and other ERP software and applications.
Also, the requirement from clients is increasing day by day due to these kinds of third-party features because everyone wants to make their business more reliable and user-friendly. As such, web developers have to learn and focus on creating APIs to retain our customers for a longer period of time and build a good relationship with them.
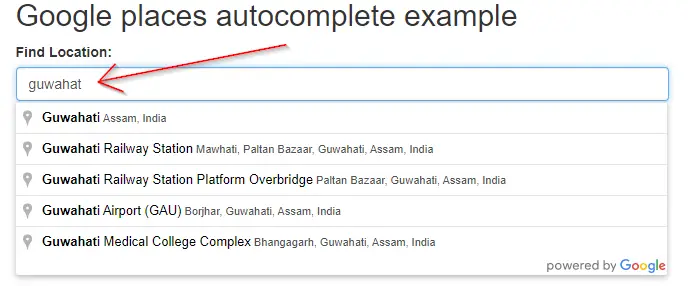
After the successful integration of the API, you will see the result as shown below

Before getting started we must know the below terms
- Maps Javascript API:- Maps javascript API is a tool provided by Google that gives us the facility to display the location based on maps. This API provides various types of maps such as roadmap, satellite, hybrid etc.
- Autocomplete:- The autocomplete is a feature of places library that exists in the Maps javascript API. It provides us the information based on our search queries. When a user types certain words in the Google search bar then many suggestion comes out related to that words. We can accomplish this with the help of autocomplete feature and apply to our custom developments.
Also read, How to embed Google map in HTML using iframe
Required steps to create Google places autocomplete example using maps javascript API and places library
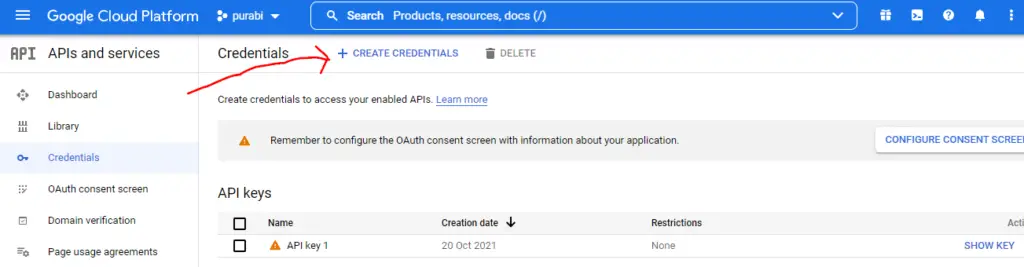
Step 1:- Create an API key for your application in the Google cloud console as shown below

Go to the left navigation area of the dashboard and find for credentials tab and follow the instruction to generate the API key.
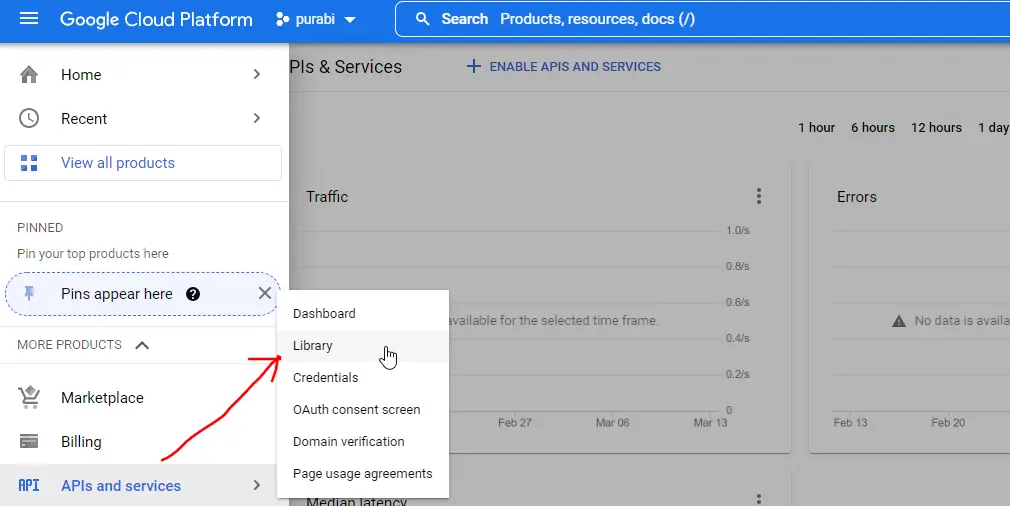
Step 2:- Find the library tab under the APIs and services at the left navigation of the dashboard as shown below

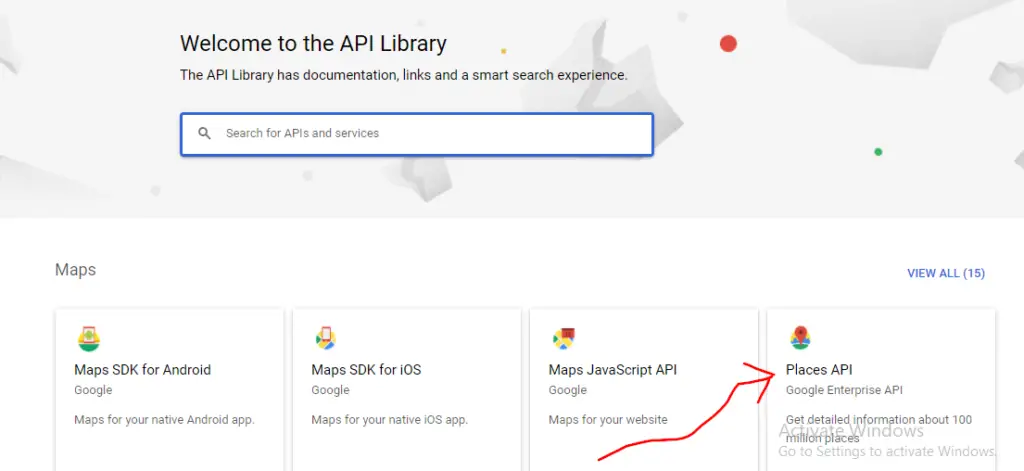
Step 3:- Now, you can see the welcome page of APIs as shown below.

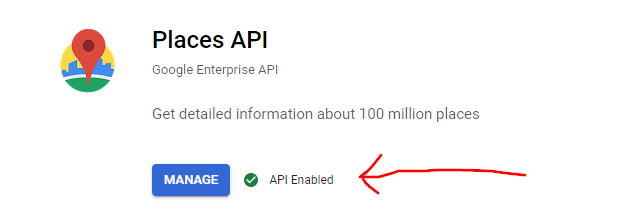
Step 4:- The places API should be enabled as shown below

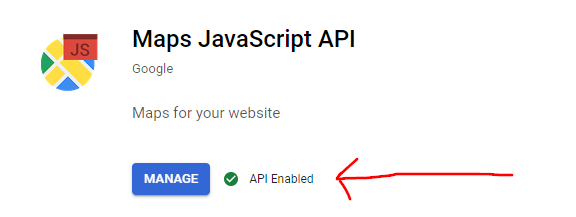
Step 5:- The maps javascript API should be enabled as shown below

Step 6:- To use the autocomplete places API, we have to load it with the help of the libraries parameter inside the Javascript Map API URL and the generated API key within the script tags as shown below
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=your API key&libraries=places"></script>
Step 7:- Create an HTML file in the root directory of your local server i.e. www folder.
HTML Code:- (autocomplete.html)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Google places autocomplete example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width:50%;">
<h2>Google places autocomplete example</h2>
<div class="form-group">
<label for="search">Find Location:</label>
<input type="text" class="form-control" id="searchTextField" placeholder="Type the location">
</div>
</div>
</body>
</html>
Javascript Code:-
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=your API key&libraries=places"></script>
<script>
function initialize() {
var input = document.getElementById('searchTextField');
var autocomplete = new google.maps.places.Autocomplete(input);
google.maps.event.addListener(autocomplete, 'place_changed', function () {
var place = autocomplete.getPlace();
document.getElementById('city2').value = place.name;
document.getElementById('cityLat').value = place.geometry.location.lat();
document.getElementById('cityLng').value = place.geometry.location.lng();
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
Complete Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<title>Google places autocomplete example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width:50%;">
<h2>Google places autocomplete example</h2>
<div class="form-group">
<label for="search">Find Location:</label>
<input type="text" class="form-control" id="searchTextField" placeholder="Type the location">
</div>
</div>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBh1__iOLq4pmTZES2w8Ss1dWFs2ITWCys&libraries=places"></script>
<script>
function initialize() {
var input = document.getElementById('searchTextField');
var autocomplete = new google.maps.places.Autocomplete(input);
google.maps.event.addListener(autocomplete, 'place_changed', function () {
var place = autocomplete.getPlace();
document.getElementById('city2').value = place.name;
document.getElementById('cityLat').value = place.geometry.location.lat();
document.getElementById('cityLng').value = place.geometry.location.lng();
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</body>
</html>
Step 8:- Open the browser and hit the below URL and test the API
http://localhost/autocomplete
Conclusion:- I hope this tutorial will help you to understand the concept of the Google autocomplete address feature. If there is any doubt then please leave a comment below.