In this tutorial, we are going to learn how to get value from ajax response in PHP. Most of the ajax request is sent via get() method but here we will use the post() method because the post method is more secure than get method and does not allow data to be shown in the URL. As said earlier, we will send the ajax request first and take the response from the database in JSON format.


Also Read, How to append data to dropdownlist using Jquery Ajax PHP
First, we must have the tables. Here I am using two tables, city and pin codes.
DDL information of the table ‘city’
—————————————-
CREATE TABLE `city` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`state_id` int(10) DEFAULT NULL,
`city_name` varchar(225) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
DDL information of the table ‘pincodes’
————————————————–
CREATE TABLE `pincodes` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`city_id` int(10) DEFAULT NULL,
`pin_code` varchar(225) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
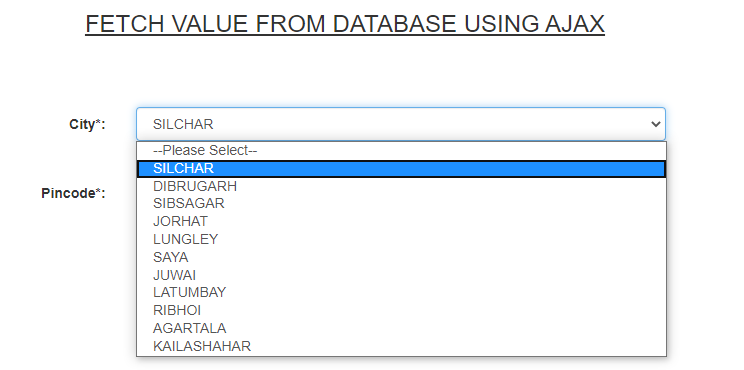
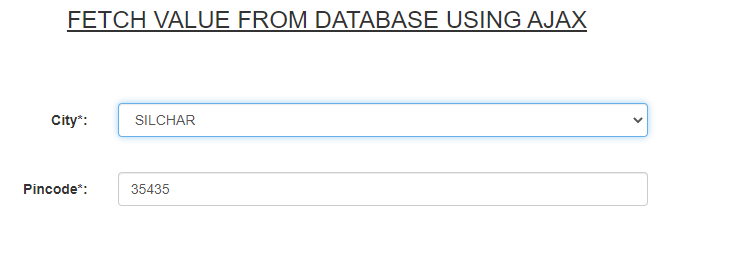
As shown in the image above, we have to fetch the pin codes against the cities. As soon as we click on any city from the dropdown, it will fetch the Pincode related to that city.
How to get input data from the frontend using jquery
- We will get the input data using the id attribute of a field. In this example, we will get the city name using the id of the city field with the help of change function of jquery while changing city names in the dropdown lists and storing them in a variable inside the function.
- As we know ajax function has four parameters through which we can send ajax requests. Parameters are:- URL, type, data, datatype.
- Now, we will send the city name in data parameter inside the ajax() function.
How to get value from ajax response inside the PHP script
- Now, we will check the city name inside the PHP scripts with the help of $_POST. If the city name exists, then we will execute the required query.
- If the result is found, then we will store the result in the pincode variable and if the result is not found or empty then we will store an alternative message in the pincode_error variable.
- Finally, we will encode the result in the JSON format using json_encode() function.
- Now, we will get the result in a text box with the help of id of a text field.
Complete Code:-
<?php
//session_start();
include('connect.php');
if(isset($_POST['city_name']))
{
$city_name = $_POST['city_name'];
$stmt = $con->prepare("select * from pincodes where city_id='$city_name'");
$stmt->execute();
$pin_details = $stmt->fetch(PDO::FETCH_ASSOC);
//fetch the value into an array
if($pin_details==''){
$output['pincode_error'] = '<font color="#ff0000" style="font-size: 20px;">Data not available</font>';
}
else{
$output['pincode'] = $pin_details['pin_code'];
}
echo json_encode($output);
exit;
}
?>
<html>
<head>
<title>ajax example</title>
<link rel="stylesheet" href="bootstrap.css" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="bootstrap-theme.css" crossorigin="anonymous">
<style>
.container{
width:50%;
height:30%;
padding:20px;
}
</style>
</head>
<body>
<div class="container">
<h3 align="center"><u>FETCH VALUE FROM DATABASE USING AJAX</u></h3>
<br/><br/><br/>
<form class="form-horizontal" action="#">
<div id="newuser"></div>
<div class="form-group">
<label class="control-label col-sm-2" for="state">City*:</label>
<?php
$stmt1 = $con->prepare("select * from city order by id ASC");
$stmt1->execute();
$city_details = $stmt1->fetchAll(PDO::FETCH_ASSOC);
?>
<div class="col-sm-10">
<select class="form-control" name="city" id="city" required="">
<option value="0">--Please Select--</option>
<?php
foreach($city_details as $city)
{
echo '<option value="'.$city['id'].'">'.$city['city_name'].'</option>';
}
?>
</select>
</div>
</div>
<br/>
<div id="error_div"></div>
<div class="form-group">
<label class="control-label col-sm-2" for="city">Pincode*:</label>
<div class="col-sm-10">
<input type="text" name="pincode" id="pin" class="form-control">
</div>
</div>
</form>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
//insert Data
$('#city').change(function(){
var city = $('#city').val();
//alert(city);
//send request to the ajax
$.ajax({
url: 'valueajax.php',
type: 'post',
data: {
'city_name': city
},
dataType: 'json',
})
.done(function(data){
if(data.pincode_error){
$('#pin').val('');
$('#error_div').html(data.pincode_error);
}
else{
$('#pin').val(data.pincode);
}
})
.fail(function(data,xhr,textStatus,errorThrown){
alert(errorThrown);
});
});
</script>
</body>
</html>
NOTE*
——–
Download the bootstrap CSS and js files from google and include the path of the files in the href attribute of link tag and src attribute of the script tag respectively.
Also Read, How to search live data from database using ajax in PHP
CONCLUSION:- I hope this article will help you to display data based on dropdown selection into a text field using ajax jquery in PHP. If you have any doubt then please leave your comment below.
The above code does not work.
Please tell me in which part code is not working