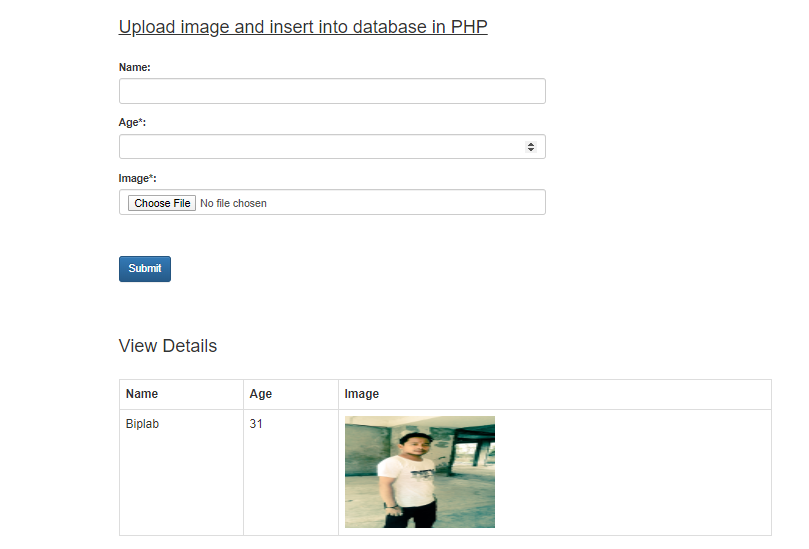
In this tutorial, I am going to explain the process of how to Upload image in PHP MySQL Database and display that image from the database and store it in the project folder.
First of all, we have to create a table in the database and then we can insert the image in that particular table in the database.
After inserting the image into the database, it will be moved to the public folder as well so that we can retrieve the image later on.
Also Read, CRUD Operation in PHP using ajax jquery

Here I am using a table ‘image’ with fields like name, age, and image.
DDL information of the table:-
CREATE TABLE `image` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(225) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`age` varchar(225) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`image` varchar(225) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
Complete Code to Upload Image in PHP MySQL Database and display
<?php
include('connect.php');
//insert data into database
if(isset($_POST['save'])){
$name=$_POST['name'];
$age=$_POST['age'];
$target="images/".basename($_FILES['image']['name']);
$sql="INSERT INTO image(name,age,image)VALUES('$name','$age','$target')";
$stmt=$con->prepare($sql);
$stmt->execute();
move_uploaded_file($_FILES['image']['tmp_name'],$target);
echo "<div class='alert alert-success' role='alert'>Submitted Successfully</div>";
}
//fetch the data from table
$stmt2 = $con->prepare("select * from image order by id DESC");
$stmt2->execute();
$details = $stmt2->fetchAll(PDO::FETCH_ASSOC);
?>
<html>
<head>
<title>image example</title>
<link rel="stylesheet" href="bootstrap.css" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="bootstrap-theme.css" crossorigin="anonymous">
<style>
.container{
width:50%;
height:30%;
padding:20px;
}
</style>
</head>
<body>
<div class="container">
<h3><u>Upload image and insert into database in PHP</u></h3>
<br/>
<form action="" method="post" enctype="multipart/form-data">
<div class="row">
<div class="col-sm-8">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" name="name">
</div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="form-group">
<label for="name">Age*:</label>
<input type="number" class="form-control" name="age">
</div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="form-group">
<label for="name">Image*:</label>
<input type="file" class="form-control" name="image">
</div>
</div>
</div>
<br/><br/>
<button type="submit" class="btn btn-primary" name="save">Submit</button>
</form>
<br/><br/>
<h3>View Details</h3><br/>
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Image</th>
</tr>
</thead>
<tbody>
<?php
foreach($details as $detail){
if($detail){
?>
<tr>
<td><?php echo $detail['name'];?></td>
<td><?php echo $detail['age'];?></td>
<td><img src="<?php echo $detail['image']?>" width="200" height="150" alt="photo"></img></td>
</tr>
<?php
}
else{
?>
<tr>
<td colspan="3" style="text-align: center">Not available</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
Connect.php:-
<?php
$servername='localhost';
$username="root";
$password="";
try
{
$con=new PDO("mysql:host=$servername;dbname=blog",$username,$password);
$con->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
//echo 'connected';
}
catch(PDOException $e)
{
echo '<br>'.$e->getMessage();
}
?>
Download the bootstrap CSS and js files from google and include the path of the files in the href attribute of the link tag and src attribute of the script tag respectively.
Also read, Log in and Log out using session in PHP and MySQLi
CONCLUSION:- I hope this article will help you to upload images in PHP and store it in the database and folder. If you have any doubt then please leave your comment below.
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of house .
Exploring in Yahoo I at last stumbled upon this web site.
Reading this information So i am happy to express
that I have a very excellent uncanny feeling I found out exactly what I needed.
I most undoubtedly will make sure to do not put out of your mind this
site and provides it a glance regularly.