
Hi friends, in this tutorial you will learn overflow in CSS with its parameter or values. This is a very important property of CSS and is almost used in website designing. It is used to wrap the content within the limited space if the content is too large to put inside a div.
Also read, Image slider HTML with CSS and Javascript
The overflow property of CSS has the following parameter or values.
- Visible
- Hidden
- Scroll
- Auto
Below are the examples of the above properties one by one.
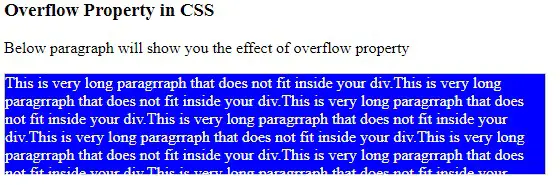
Visible:- Visible is used to wrap the content but it can not wrap the whole content. Some portions of the content go outside the div if the content size is larger than the specified div. This property only works for block elements. Suppose you have a div with a specific height then it will work.
HTML code:-
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#testoverflow {
background: blue;
color: white;
width: 50%;
height: 100px;
overflow: visible;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="container" style="width: 80%;">
<br><br>
<h3>Overflow Property in CSS</h3>
<p>Below paragraph will show you the effect of overflow property</p>
<div id="testoverflow">
This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.This is very long paragrraph that does not fit inside your div.
</div>
</div>
</body>
</html>
Output:-

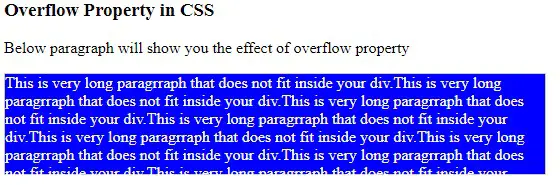
Hidden:- This feature will hide the contents that go beyond the div. You will see only the contents that are inside the div. it will wrap the content.
HTML Code:- Same as above
CSS Code:-
<style>
#testoverflow {
background: blue;
color: white;
width: 50%;
height: 100px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
Output:-

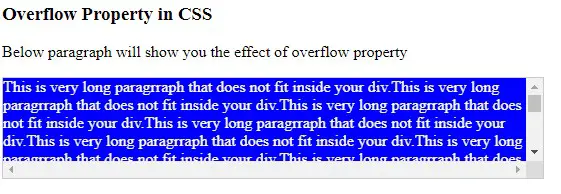
Scroll:- This feature wraps the content and adds a scrollbar inside the div element. This feature will add a scrollbar both horizontally and vertically automatically.
HTML Code:- Same as above
CSS Code:-
<style>
#testoverflow {
background: blue;
color: white;
width: 50%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}
</style>
Output:-

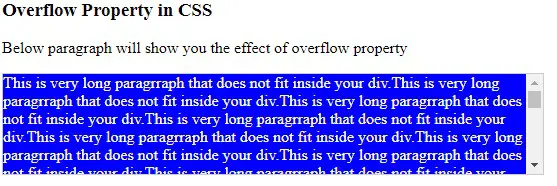
Auto:- This feature is almost similar to scroll but it adds a scrollbar only when necessary. Suppose your content is too long that goes outside the div then this feature will automatically add the scrollbar horizontally.
HTML Code:- Same as above
CSS Code:-
<style>
#testoverflow {
background: blue;
color: white;
width: 50%;
height: 100px;
overflow: auto;
border: 1px solid #ccc;
}
</style>
Output:-

Conclusion:- I hope this will help you to understand the overview of CSS overflow properties. if there is any doubt then please leave a comment below.