
Hi friends, in this tutorial, you will learn the example of google maps add marker using maps javascript API and HTML. As we all know that a marker is usually a point of something but in this case marker identifies a particular location on the Google map and is also referred to as an icon. A marker is kind of an image of the standard size and object of the Marker constructor.
Nowadays, Google map plays an important role in building websites because everyone wants to track the live locations of their customers to acquire some valuable information about them and target those customers to grow their business.
Also read, Google places autocomplete example using maps JavaScript API
Properties of Google maps add marker using maps javascript API
In order to add a marker to the Google map, we have to pass some parameters in the Marker constructor by creating the marker object with the help of google. maps.Marker.
Below are the required parameters for the construction of the marker
- position:- This defines the initial location where the marker is to be placed according to the latitude and longitude.
- map:- This indicates the map on which the marker is to be displayed. This property is optional but if you do not include the map property in the marker construction, you will not be able to see the marker on the map. Alternatively, you can add the marker by calling the setMap() method with the help of the marker object as shown below
marker.setMap(map);
HTML:-
<!DOCTYPE html>
<html>
<head>
<title>Add Map</title>
<link rel="stylesheet" type="text/css">
<style type="text/css">
#map {
height: 400px;
/* The height is 400 pixels */
width: 60%;
/* The width is the width of the web page */
}
</style>
</head>
<body>
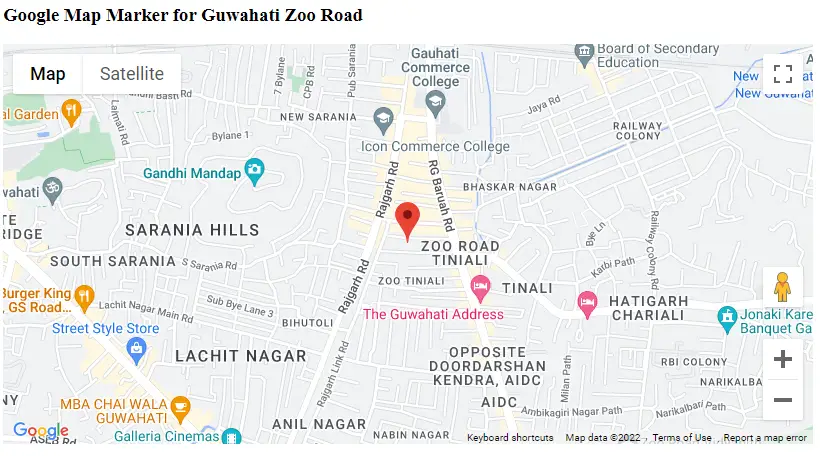
<h3>Google Map Marker for Guwahati Zoo Road</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBh1__iOLq4pmTZES2w8Ss1dWFs2ITWCys&callback=initMap&v=weekly"
async
></script>
<script type="text/javascript">
// Initialize and add the map
function initMap() {
const myLatLng = { lat: 26.1752316, lng: 91.7744502 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 15,
center: myLatLng,
});
// add a custom marker
new google.maps.Marker({
position: myLatLng,
map,
title: "Hello World!",
});
}
window.initMap = initMap;
</script>
</body>
</html>
Output:-

Google maps custom marker example
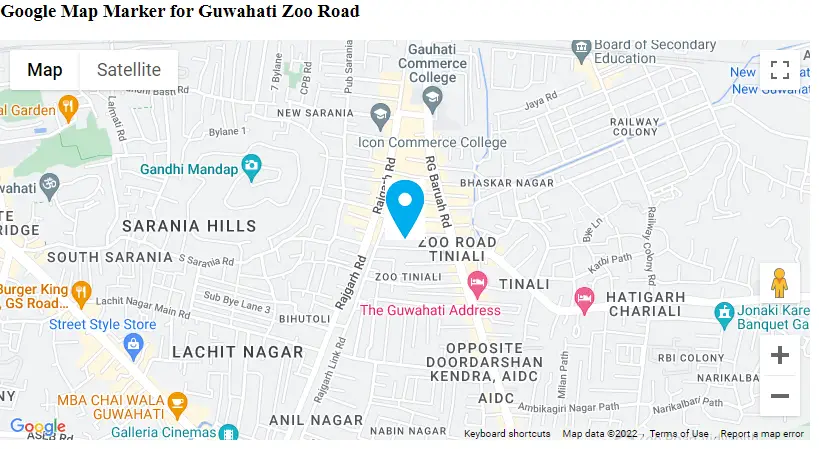
If you want to change the marker icon with your custom icon then you have to set the icon property to the location of your custom icon image as shown below in the Javascript code
HTML:-
<script type="text/javascript">
// Initialize and add the map
function initMap() {
const myLatLng = { lat: 26.1752316, lng: 91.7744502 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 15,
center: myLatLng,
});
// add a custom marker
const image = "custommarker.png";
new google.maps.Marker({
position: myLatLng,
map,
title: "Hello World!",
icon: image,
});
}
window.initMap = initMap;
</script>
Output:-

Conclusion:- I hope this tutorial will help you to understand the concept. If there is any doubt then please leave a comment below
Hi there would you mind letting me know which webhost you’re using?
I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot faster then most.
Can you suggest a good hosting provider at a fair price?
Thank you, I appreciate it!
Link exchange is nothing else except it is only placing the other person’s webpage
link on your page at suitable place and other person will also do
similar in favor of you.
Terrific article! This is the type of information that are meant to be shared around the net.
Disgrace on the seasrch engines foor no longer positioning this publish upper!
Comme on over and talk oger with my website .
Thank you =)
If you desire to improve your knowledge simply keep visiting this web site and be updated with the newest news update posted here.
you’re in reality a just right webmaster. The site loading speed is incredible.
It seems that you are doing any unique trick. Moreover, The contents are masterwork.
you have done a wonderful process on this topic!
Asking questions are genuinely nice thing if you are
not understanding something totally, however this post gives good understanding yet.