Hi friends, in this tutorial I will explain how to embed google map in HTML using iframe. Google map is a very important part of any website or any business to grow in today’s world to retain the business because it helps users to find any address or location very easily with the help of google maps.
It is very simple to put the google map in the desired area of a web page just by copying the HTML link and pasting it in the place where you want.
Also read, How to use google fonts using HTML and CSS
Steps to embed google map in HTML using iframe
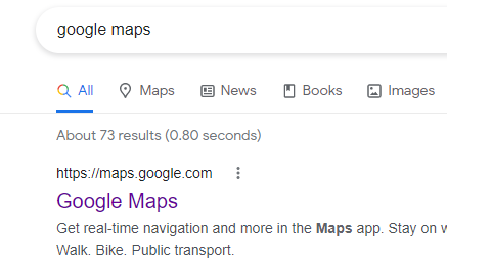
Step 1:- Go to Google and search for google maps as shown in the below screenshot.

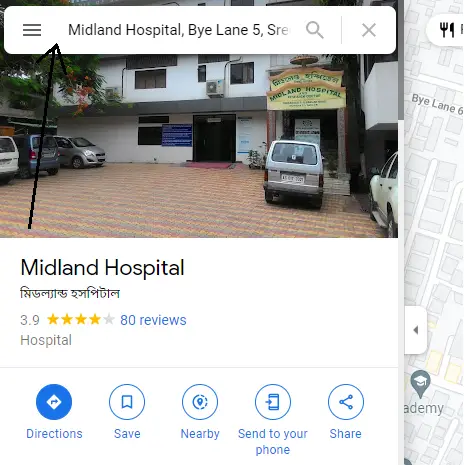
Step 2:- Type the address or location you want in the search bar on the left side as shown below

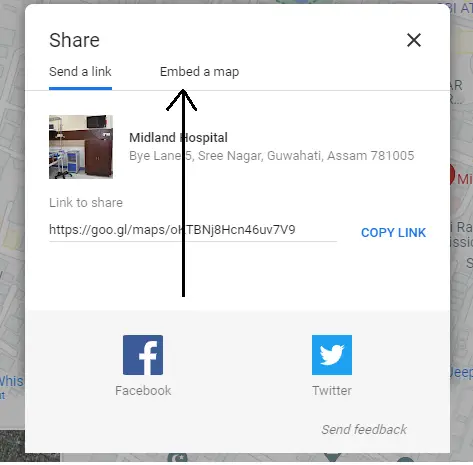
Step 3:- Now click on the share icon shown in the above screenshot and a pop up for the share icon will appear as shown below

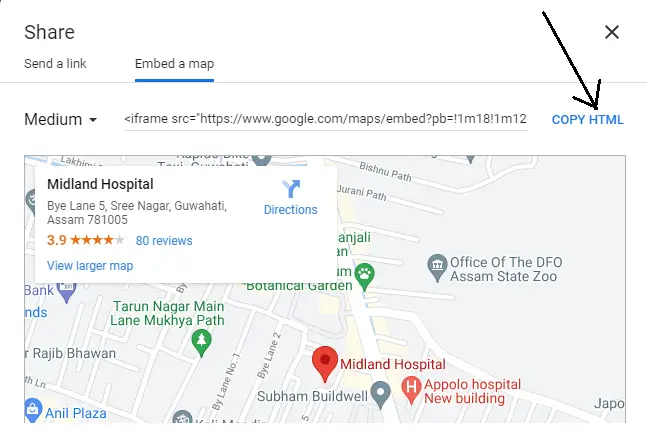
Step 4:- Now click on the “Embed a map” section as shown on the above screenshot and another share icon will appear as shown below

Step 5:- Now create a folder inside the root directory of your local server i.e. www and make an HTML file inside the folder you created.
Step 6:- Now, copy the HTML link as shown in the above image and paste it into the HTML file you have created as shown below
embedgooglemap.html
<!DOCTYPE>
<html>
<head>
<title>Google Fonts</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3 align="center">Find your location in Google Map</h3>
<center>
<address style="center">
Midland Hospital Bye Lane 5, <br>
Sree Nagar, Guwahati, <br>
Assam 781005
</address>
</center>
<br>
<center>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3581.0714168606405!2d91.77767651453189!3d26.161803498309926!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x375a590e381a83c1%3A0xd9b7870d8ec4a0d2!2sMidland%20Hospital!5e0!3m2!1sen!2sin!4v1632636979941!5m2!1sen!2sin" width="550" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</center>
</body>
</html>
Step 7:- Now, open your browser and hit the URL like this http://localhost/googlemaps/embedgooglemap.html
Now the google map for your location will appear as shown below

Conclusion:- I hope this tutorial will help you to understand the concept. If there is any doubt then please leave a comment below.