
Linking an email in HTML is a very easy and important feature of HTML. It opens the email-sending interfaces directly by clicking the hyperlink provided in HTML so that the user can directly send emails without going to email-sending platforms such as Gmail, Yahoo, etc.
Also read, Text slideshow HTML with images using w3 CSS and javascript
We can use this feature with the help of an anchor tag in HTML using mailto: email name attribute as shown in the below file
linkmail.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div class="container">
<h1>Below Links will open the email sending interface</h1>
<h3>Link 1:- <a href="mailto:example1@gmail.com,example2@gmail.com">Send Email to more than one email</a></h3>
<h3>Link 2:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject">Send Email to more than one email with Subject</a></h3>
<h3>Link 3:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com">Send Email to more than one email with Subject and CC</a></h3>
<h3>Link 4:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com&bcc=example4@gmail.com">Send Email to more than one email with Subject and CC and BCC</a></h3>
<h3>Link 5:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com&bcc=example4@gmail.com&body=Hi, this is a test message from me">Send Email to more than one email with Subject and CC and BCC and some body text</a></h3>
</div>
</body>
</html>
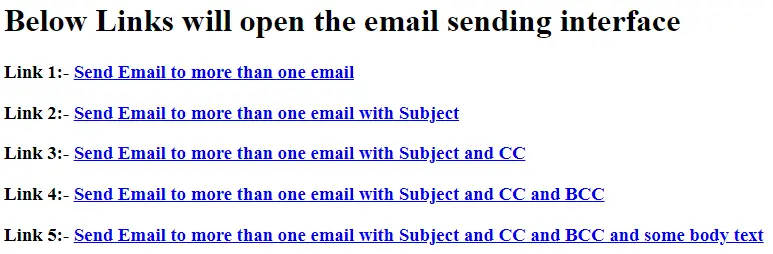
Output:-

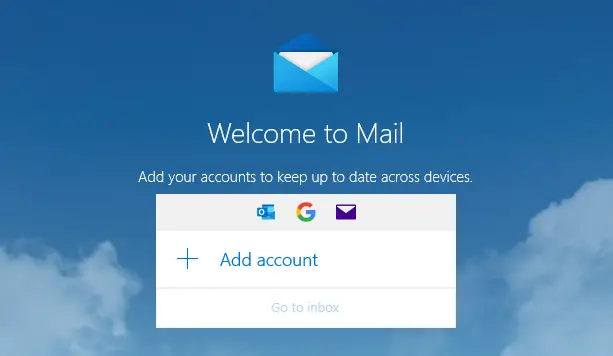
Please note that if you open the links for the first time then you have to sign in with your email in the windows interface as shown below

- Now, Google will authenticate you with 2 step verification process and send you a notification on your phone.
- Next, you have to follow the instructions and proceed.
- Now, you can see the email interface one by one by clicking the links shown above.
Steps to linking an email in HTML
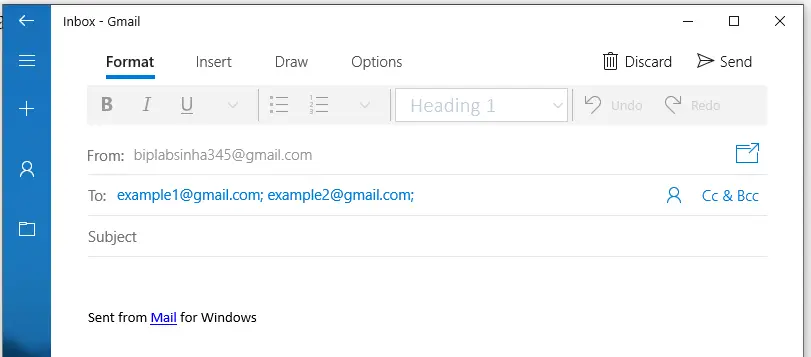
If you want to send an email to a single recipient or more than one recipient then click Link 1 and you will see the interface as shown below

Code for Link 1:-
<h3>Link 1:- <a href="mailto:example1@gmail.com,example2@gmail.com">Send Email to more than one email</a></h3>
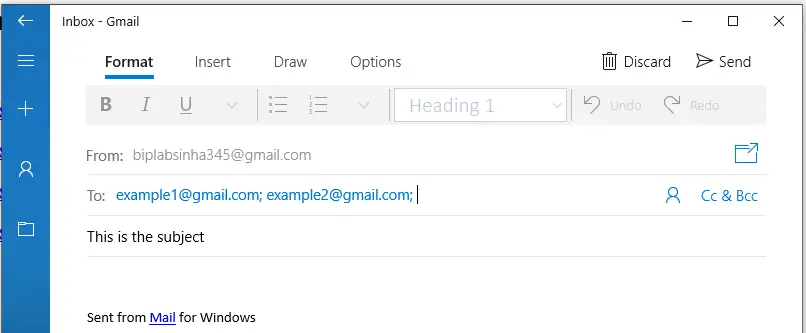
If you want to send an email to more than one recipient with a subject then click Link 2 and you will see the interface as shown below

Code for Link 2:-
<h3>Link 2:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject">Send Email to more than one email with Subject</a></h3>
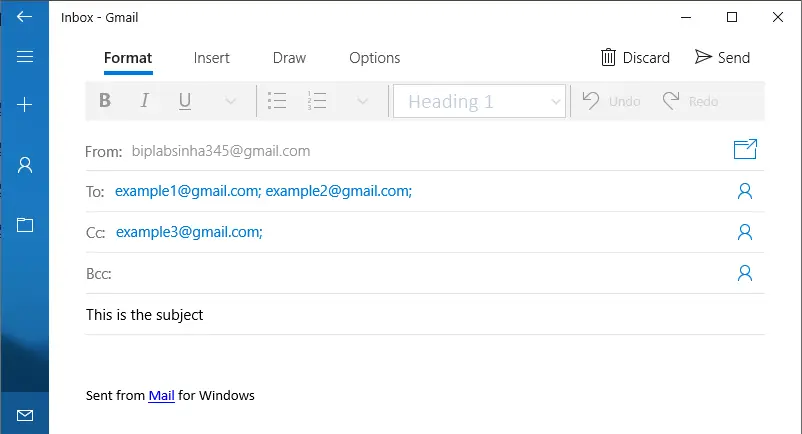
If you want to send an email to more than one recipient with CC (Carbon Copy of the mail) and subject then click Link 3 and you will see the interface as shown below

<h3>Link 3:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com">Send Email to more than one email with Subject and CC</a></h3>
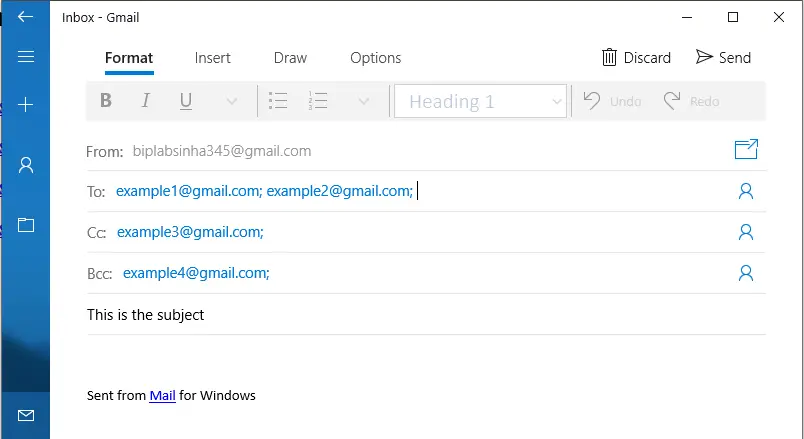
If you want to send an email to more than one recipient with CC (Carbon Copy of the mail), BCC (Blind Carbon Copy), and subject then click Link 4 and you will see the interface as shown below

Code for Link 4:-
<h3>Link 4:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com&bcc=example4@gmail.com">Send Email to more than one email with Subject and CC and BCC</a></h3>
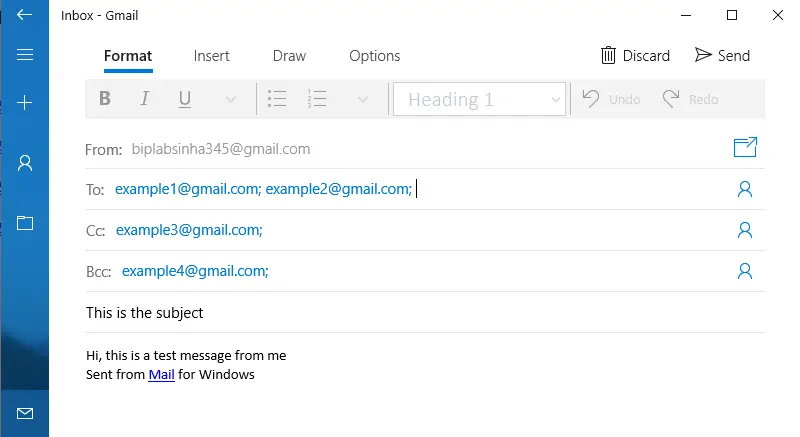
If you want to send an email to more than one recipient with CC (Carbon Copy of the mail), BCC (Blind Carbon Copy), and subject and email body text then click Link 5 and you will see the interface as shown below

Code for Link 5:-
<h3>Link 5:- <a href="mailto:example1@gmail.com,example2@gmail.com?subject=This is the subject&cc=example3@gmail.com&bcc=example4@gmail.com&body=Hi, this is a test message from me">Send Email to more than one email with Subject and CC and BCC and some body text</a></h3>
Conclusion:- I hope this tutorial will help you to understand the concept. If there is any doubt then please leave a comment below.