
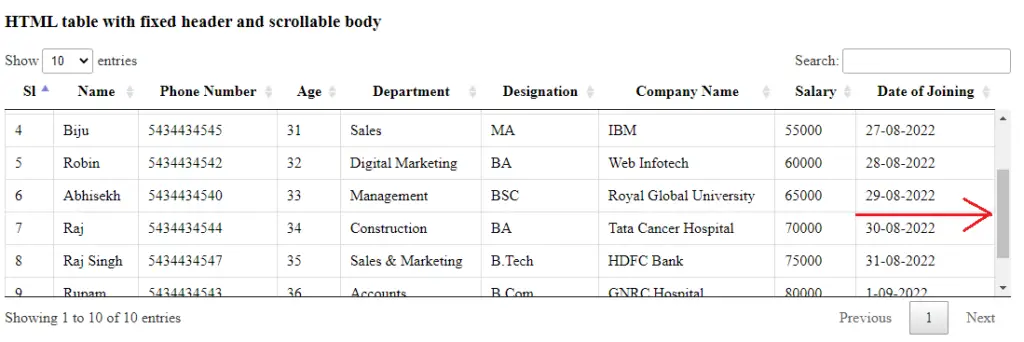
Hi friends, In this tutorial, you will learn how to create an HTML table with fixed header and scrollable body using Datatables. The fixed header property helps us to view the header name at a fixed position against the table rows.
Actually, there are so many tutorials on this topic such as using bootstrap by sticky position or by CSS, etc. but the fact is that sometimes those tips and tricks might not work and sometimes it may work.
Also read, Google Maps Add Marker Using Maps Javascript API and HTML
Finally, I have got a solution for you that will work better. So, we can create an HTML table with a fixed header with the help of Datatables.
- Datatables provides HTML tables with various features such as searching the data among table rows or showing the number of table rows per page so that the data can be loaded quickly.
- It also provides the facility to sort the data in ascending or descending order just by clicking on the individual header fields of the HTML tables.
- It also helps us to set the scrollbar to move the table data horizontally.
- It also helps us to set the scrollbar to move the table data vertically.
Steps to create an HTML table with fixed header and scrollable body using Datatables
Step 1:- Create an HTML file in the root directory of your local server.
Step 2:- Put some table data so that we can check the scrolling along with the fixed header.
Step 3:- Copy the CSS link from the Datatables CDN and paste it inside the head section of the HTML file as shown below
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.23/fh-3.1.8/datatables.min.css"/>
Step 4:- Copy the Javascript links from the Datatables CDN and paste them just before the body tag ends as shown below
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.23/fh-3.1.8/datatables.min.js"></script>
Step 5:- Also copy the javascript code and paste it below the javascript links pasted before as shown below
<script>
$('.cell-border').DataTable( {
"paging": true,
"fixedHeader": true,
"bDestroy": true,
"scrollY": '200px',
"sScrollX": "100%",
"scrollCollapse": true,
"responsive": true
});
</script>
Complete Code:-
<!DOCTYPE html>
<html>
<head>
<title>HTML table with Fixed Header</title>
<link rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.23/fh-3.1.8/datatables.min.css"/>
</head>
<body>
<h3>HTML table with fixed header and scrollable body</h3>
<div style="width:80%;">
<table id="" class="cell-border" style="width:100%;">
<thead>
<tr>
<th scope="col">Sl</th>
<th scope="col">Name</th>
<th scope="col">Phone Number</th>
<th scope="col">Age</th>
<th scope="col">Department</th>
<th scope="col">Designation</th>
<th scope="col">Company Name</th>
<th scope="col">Salary</th>
<th scope="col">Date of Joining</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Biswa</td>
<td>5434434545</td>
<td>28</td>
<td>IT</td>
<td>B.Tech</td>
<td>TCS</td>
<td>15000</td>
<td>24-08-2022</td>
</tr>
<tr>
<td>2</td>
<td>Manoj</td>
<td>5434434548</td>
<td>29</td>
<td>Accounts</td>
<td>B.Com</td>
<td>Wipro</td>
<td>45000</td>
<td>25-08-2022</td>
</tr>
<tr>
<td>3</td>
<td>Bimal</td>
<td>5434434549</td>
<td>30</td>
<td>Marketing</td>
<td>BA</td>
<td>Infosis</td>
<td>50000</td>
<td>26-08-2022</td>
</tr>
<tr>
<td>4</td>
<td>Biju</td>
<td>5434434545</td>
<td>31</td>
<td>Sales</td>
<td>MA</td>
<td>IBM</td>
<td>55000</td>
<td>27-08-2022</td>
</tr>
<tr>
<td>5</td>
<td>Robin</td>
<td>5434434542</td>
<td>32</td>
<td>Digital Marketing</td>
<td>BA</td>
<td>Web Infotech</td>
<td>60000</td>
<td>28-08-2022</td>
</tr>
<tr>
<td>6</td>
<td>Abhisekh</td>
<td>5434434540</td>
<td>33</td>
<td>Management</td>
<td>BSC</td>
<td>Royal Global University</td>
<td>65000</td>
<td>29-08-2022</td>
</tr>
<tr>
<td>7</td>
<td>Raj</td>
<td>5434434544</td>
<td>34</td>
<td>Construction</td>
<td>BA</td>
<td>Tata Cancer Hospital</td>
<td>70000</td>
<td>30-08-2022</td>
</tr>
<tr>
<td>8</td>
<td>Raj Singh</td>
<td>5434434547</td>
<td>35</td>
<td>Sales & Marketing</td>
<td>B.Tech</td>
<td>HDFC Bank</td>
<td>75000</td>
<td>31-08-2022</td>
</tr>
<tr>
<td>9</td>
<td>Rupam</td>
<td>5434434543</td>
<td>36</td>
<td>Accounts</td>
<td>B.Com</td>
<td>GNRC Hospital</td>
<td>80000</td>
<td>1-09-2022</td>
</tr>
<tr>
<td>10</td>
<td>Rinku</td>
<td>5434434542</td>
<td>37</td>
<td>Customer Care</td>
<td>BA</td>
<td>Reliance</td>
<td>25000</td>
<td>02-09-2022</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.23/fh-3.1.8/datatables.min.js"></script>
<script>
$('.cell-border').DataTable( {
"paging": true,
"fixedHeader": true,
"bDestroy": true,
"scrollY": '200px',
"sScrollX": "100%",
"scrollCollapse": true,
"responsive": true
});
</script>
</body>
</html>
Explanation of the Javascript code
- “paging”: true, will enable the pagination which means a number of table rows per page to be included.
- “fixedHeader”: true, will fix the header position of the table which means you can not move the header except the table data.
- “scrollY”: ‘200px’, will set the vertical width of the scrolling element.
- “sScrollX”: “100%”, will enable the horizontal scrollbar to the table.
- “responsive”: true will make the table responsive.
Conclusion:- I hope this tutorial will help you to understand the overview. If there is any doubt then please leave a comment below